Part 6 Specific Code on GitHub
If you search Google for Dynamics NAV item pictures you will find that there are a few examples out there for easily associating a picture with an item. However, there is not much on displaying multiple images for an item. This is a challenge I had to solve for my employer. Many items had anywhere from a single image to 10+ images.
I decided to come up with a .Net add-in control that was able to display multiple images for any given item and on any page (e.g. the item list, item card and beyond). I have decided to create a tutorial to show you how to create such a control. This will be quite lengthy, so I will split it up into smaller parts for you to digest more easily. The tutorial will be split into the following 7 part series:
- Part 1 – Introduction
- Part 2 – Creating the .Net image control model
- Part 3 – Creating the .Net image control viewmodel
- Part 4 – Creating the .Net image control view
- Part 5 – Creating the .Net add-in control wrapper class
- Part 6 – Creating the Dynamics NAV Item Images factbox page (this post)
- Part 7 – Hooking up the item Images factbox page
Part 6 – Creating the Dynamics NAV Item Images Factbox Page
Initial Preparation Notes
In this part of the tutorial we will be signing and registering the add-in control with NAV and creating the factbox page to host the control. If you haven’t already, I suggest you grab the source code from GitHub, so you can follow along. This will also allow me to skip going through the folder structure and project setup and focus on the code itself. Any other preparation steps and notes can be found in Part 2 of the tutorial.
Signing the Assembly
The first step before being able to use an add-in control is to sign the assembly. From MSDN (under section Signing an Assembly That Contains a Control Add-in):
To use an assembly that contains a control add-in with the Microsoft Dynamics NAV Windows client, it must be signed. Signing gives the assembly a public token key, which is a unique identity that is used to make sure that the control add-in runs code from a trusted assembly. When you register a control add-in in Microsoft Dynamics NAV Server, you provide the public token key. At run time, the Microsoft Dynamics NAV Windows client uses the public token key to load the appropriate control add-in.

You can do this via the command-line or directly in Visual Studio. I will guide you through doing it directly in Visual Studio for now. If you are following along with the code from GitHub, this has already been done for you (I have also included the private key since I am not intending to release this add-in control as a product or use the key as a security measure (where I would instead use a pfx and a verified digital signature via authenticode… but I digress)).
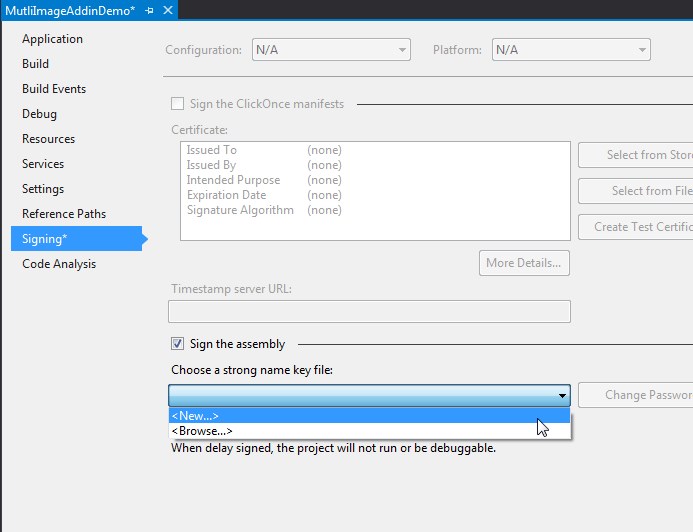
First, you must go to the project properties (you can right-click on the MultiImageAddinDemo project and select Properties). From there you go to the signing tab, click Sign the assembly and select <New…>.

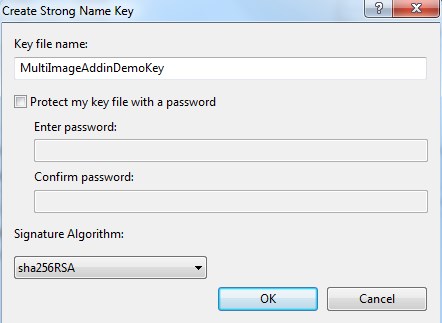
Give the strong name key file whatever name you want and choose no password (you would use a password for production add-ins that you want to verify came from you and you’d also want to investigate using Authenticode and a trusted certificate provider).

This will create a new <YourKeyFileName>.snk file for you. When you build the project it will now sign the assembly and embed the public key information in it to help uniquely identify the assembly. This is required by NAV for add-in controls (and anything you may want to include in the Global Assembly Cache (GAC) as it prevents naming collisions where two assemblies may share an identical name). For this tutorial I will not be using the GAC. Instead I will be moving the files into a subfolder in the add-ins folder.
Copying the Assembly Files and Registering the Add-In

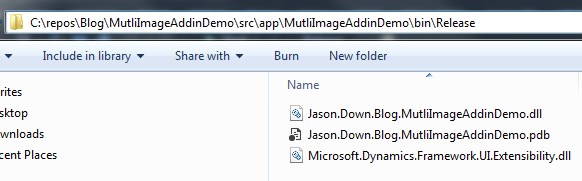
Once you have built your assembly, it will be sitting in the bin folder of your project (you should probably do it in release mode and not debug mode). Locate the proper folder and then you will need to copy the files to two separate locations. The first one is to ensure you can compile any objects referencing the add-in control. The second location is to ensure the RTC is able to find it at run-time.
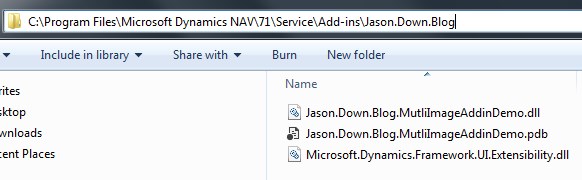
I like to grab the assembly (the .dll), the program database file (.pdb, useful for debugging at run-time if ever required, but not necessary) and the referenced Microsoft.Dynamics.Framework.UI.Extensibility.dll assembly. The last file is already in the add-ins folder, but I always put my custom assemblies in a subfolder and include the exact version of the Extensibility assembly that I compiled against.
Here is the source files to grab:

For compile-time the files need to go into the <Dynamics NAV Location>\<version>\Service\Add-Ins folder (again I like to use a subfolder). The Dynamics NAV Location with the Service folder is usually Program Files.
NOTE: You may require administrator privileges to copy to this folder and if you are updating an existing version of the assembly, you may get an error that the file is in use. To get around this you need to stop the NAV service and close the development environment. A pain when you are making lots of changes and testing (I ended up creating a script to stop the service, copy the files and start the service back up).

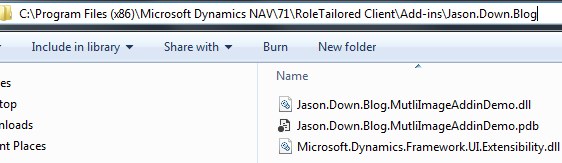
For run-time it needs to go into into the <Dynamics NAV Location>\<version>\RoleTailored Client\Add-ins folder (with a subfolder if you prefer). The Dynamics NAV location with the RTC folder is usually Program Files (x86).
NOTE: You may require administrator privileges to copy to this folder and if you are updating an existing version of the assembly, you may get an error that the file is in use. To get around this you need to close the RTC.

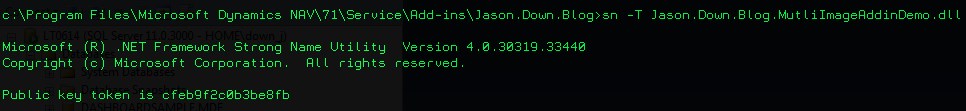
Before you can register the add-in control with NAV, you need to get the public key token. The easiest way to do this is to run the Visual Studio Developer Command Prompt (it will have access to the Strong Name Utility. Run the command prompt, navigate to any one of the folder listed above that contains the add-in control dll file and run the sn -T <filename> command on it.

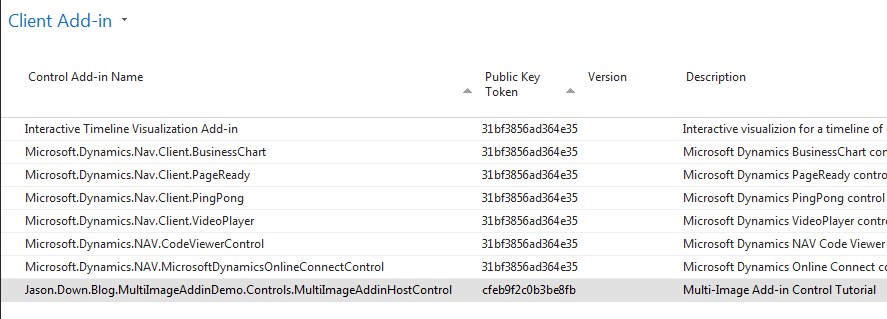
Copy down that public key token (it may differ if you have generated your own key). The next step is to run the Client Add-in table in Dynamics NAV and enter in our add-in control information. This is how the control it is registered.


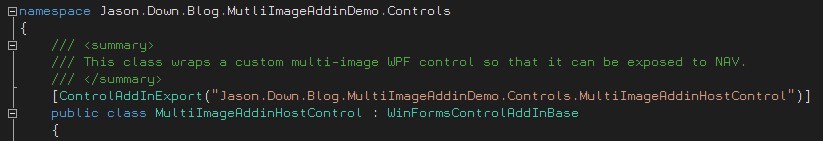
If you are not sure what to put into the Control Add-In Name field, it is the name specified in our host control via the ControlAddInExport (see screenshot below). The Version and Description fields are both optional. The Public Key Token field holds the key you grabbed via the Strong Name Utility.

And voila, the control is now registered.
Creating the Factbox Page

The final piece of part 6 of this tutorial series is to build a quick factbox page (more correctly, a CardPart page) that houses the add-in control. We won’t be adding any code until the part 7, but we will create the page and plug the control into it.
First, create a new blank page of type CardPart (NOTE: In the GitHub repository for part 6 I accidentally created a Card. This was corrected in the current head revision and will be correct in Part 7).
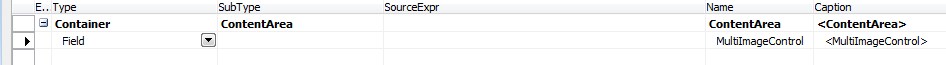
Next add a single field and call it something like MultiImageControl (make sure you only put the name in, not the SourceExpr).

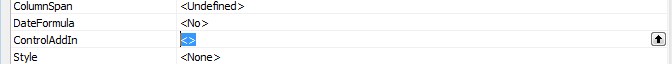
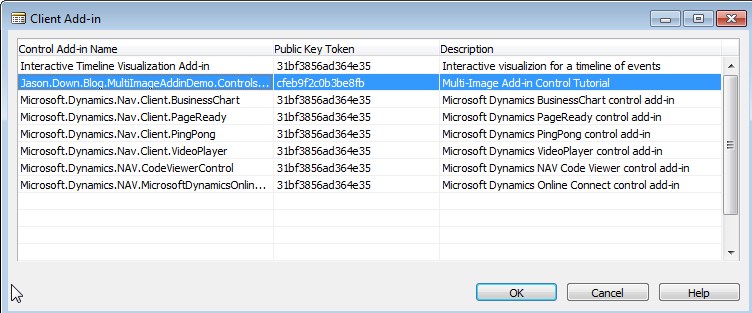
Go to the properties of the field (Shift+F4) and find the ControlAddIn property. Drill down into that property and find your add-in control from the list. It will look similar to when you ran the Client Add-in table earlier.



To be sure you have added it correctly, look at the code for this page (F9) and ensure that you can see the event we created called RequestImages.

Now save the page. I suggest giving it an ID of 50000 and a name of MultiImage Factbox, but you can of course use whatever ID and name you wish.

That’s it for Part 6. Next up: Part 7 – Hooking up the item Images factbox page. That will be the final part of this tutorial series.

Great tutorial. One thing I have noticed is the image control does not appear to resize within the factbox. Is this something that happens when the image collection is loaded? Looking forward to part 7.
Thanks Gary! I’m glad you’re finding it interesting. I will be posting part 7 before the weekend.
For the demo control I hard-coded the MultiImageView UserControl size to be approximately the size of factboxes by default (Min/Max Width were set to 322 I think… it’s a bit off, but it was close enough for demo purposes). The reason I did this was so that it would fit the paging size of 3 image thumbnails nicely. You could always increase the MaxWidth property or remove it, but you’d have to make the paging size dynamic to calculate how many thumbnails would fit. An alternative is to remove the paging and play around with scrolling. Maybe even using a WrapPanel (wraps any overflow down to the next line) and adjusting the size of the height or adding a scrollbar would work. Lots of ideas to try (maybe I’ll explore some of these). I actually use a similar approach in another control that displays search results that includes a complex layout for search results (shows an image, a dropdown for multiple prices/Unit of measures, item number, description, vendor etc.). Here is a sample of the complex search result views in a wrap panel. If you resize, it will either increase to 3 columns of results (if you go bigger) or 1 column if you go smaller.
is it possible to use external image instead of given images of action in navision?
Thanks for taking the time to read my tutorial Ravi.
I’m not sure what you mean by “images of action in navision”? Can you clarify with an example?
Hi,
Great tutorial
We build the control and put it on a Factbox (NAV 2015). But for some reason the extra images in the selector dont show up. When we step through it with the debugger they show up.
Any idea what could be wrong?
Hi Guido,
I’m glad you enjoyed the tutorial.
For the issue you’re having, is the problem that the actual images aren’t showing up or the area that displays the images isn’t showing up?
The main image shows up, but the 2 extra images are not shown in the selector.
I have send a image to your twitter account.