
If you search Google for Dynamics NAV item pictures you will find that there are a few examples out there for easily associating a picture with an item. However, there is not much on displaying multiple images for an item. This is a challenge I had to solve for my employer. Many items had anywhere from a single image to 10+ images.
I decided to come up with a .Net add-in control that was able to display multiple images for any given item and on any page (e.g. the item list, item card and beyond). I have decided to create a tutorial to show you how to create such a control. This will be quite lengthy, so I will split it up into smaller parts for you to digest more easily. The tutorial will be split into the following 7 part series:
- Part 1 – Introduction (this post)
- Part 2 – Creating the .Net image control model
- Part 3 – Creating the .Net image control viewmodel
- Part 4 – Creating the .Net image control view
- Part 5 – Creating the .Net add-in control wrapper class
- Part 6 – Creating the Dynamics NAV Item Images factbox page
- Part 7 – Hooking up the item Images factbox page
Part 1 – Introduction
As I stated earlier, I needed the ability to display anywhere from a single image to 10+ images for a given item. I was asked to make the control available on the item card, item list, a custom ordering page and on another add-in control that we call the Item Lookup (originally called the Advanced Item Search… perhaps a blog post about this cool add-in control in the future).
When I first began work on this add-in control I was using NAV 2009 R2, so I could choose between a Windows Forms or Windows Presentation Foundation (WPF) client. Unfortunately with NAV 2015, things are now moving to JavaScript to support the RoleTailored Client, Web Client and Mobile Client. I have not yet moved to this platform, so this tutorial will focus on the presentation client I went with, WPF. It should be noted that even in NAV 2015, a WPF or Windows Form add-in control is still supported. However, the add-in control is only supported in the RoleTailored Client. If you have no plans to include the add-in control in a mobile or web client, then choosing either of these client frameworks is ok.
So why did I choose WPF over Windows Forms? I had a few reasons:
- WPF was a newer technology that had been out for nearly a decade and is the successor to Windows Forms.
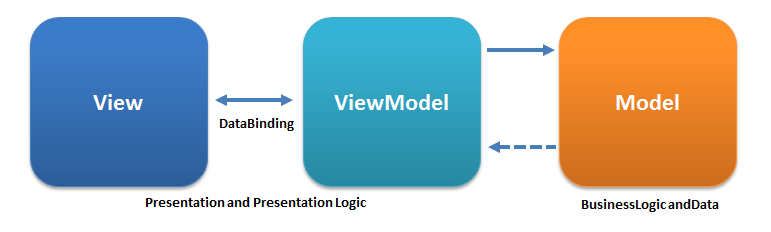
- I needed the ability to support multiple views of the same control, but re-use the business logic (see MVVM pattern).
- WPF allows some nice extras (e.g. fairly easy animation via storyboards. My colleague, Scott Boettger, took the control and added some nice animation, but we ended up not using it. I may end up including that in the tutorial as a bonus at the end though, because it was very cool!).

What I ended up designing is a WPF user-control that can request a collection of images and then display them. The source of the image collection can be configured to use different types of sources. For example, a table can contain a list of file locations, which can be used to create an image collection and sent to the control. Or images can be streamed over the internet from a server. For testing purposes, hard-coded image resources can be sent to the add-in control from directly inside the .Net project.
The collection of images is displayed as a pageable list of thumbnails along the bottom of the control, along with a main image at the top of the control. Clicking on a thumbnail sets that image as the main image (the animated version had images which would rotate around the main image; quite cool, but it was a little too flashy and didn’t allow previewing as many thumbnails). The control also supports a default image if the current item has no images.
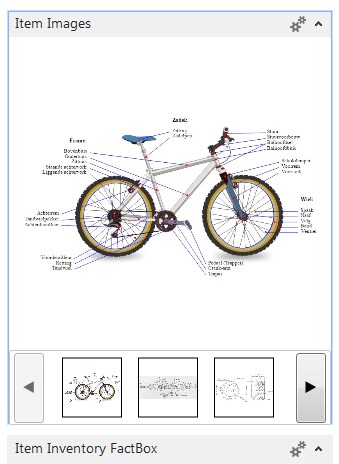
Here is a quick look at what we will be creating in this tutorial.
In this screenshot the add-in control is on a page in a factbox subpage. There is a main image (defaults to the first thumbnail image), three thumbnails and buttons to scroll between pages of images. In this case, you can see there is at least one more image on the next page of thumbnails, because the right arrow is enabled.
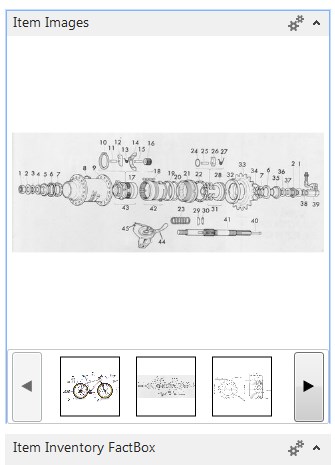
If you click on the second thumbnail image, you switch the main image to the selected image:
And finally, if you click on the page-right button you can see there is another image available. Clicking on that thumbnail will display that image in the main image area.
Well that’s it for the quick introduction to the multi-image add-in control. Up next: Part 2 – Creating the .Net image control model.



It is very nice addin! Thanks for interest article. But this addin get images from the client directory. Is it possible to make this addin take images from application server’s directory?
The way we handle this currently is to have a Windows share set up on the server that can be accessed from the client machines. The control grabs the images through that (treating the \\server-share\image-folder\filename.jpg as a normal file location) and displays them. There are probably other ways to handle it as well (e.g. grabbing them from a web location where they are exposed… or maybe set up some sort of web service to retrieve images… you could even do something with Dropbox perhaps). There’s always the option to store them in the database as well. Image controls in .Net are able to read a stream (such as a BLOB field) to populate an image.
Hi Jason,
We are trying to apply your code in our NAV 2016, but we cano’t get the code to run. is this code is applicable for NAV_2016??
Hi Zayed,
We did manage to get this code running on 2016 without the need for any major changes. I now work for another company and do not program in Dynamics NAV anymore, so I can’t look into it much more. I still may be able to give you some guidance though if you can give me a little more information about why the code isn’t running. E.g. is there an error message? Have you checked the windows event logs (usually you can find more information and the stack trace there)?